TD Bank Diversity Book
Coffee book celebrating TD Bank’s Diversity, reviewing cross-company diversity experiences.
Description
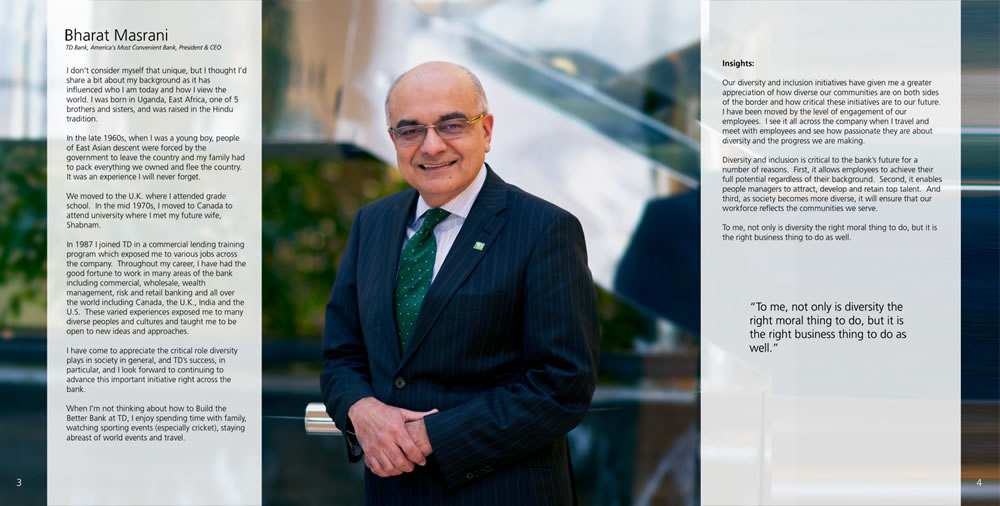
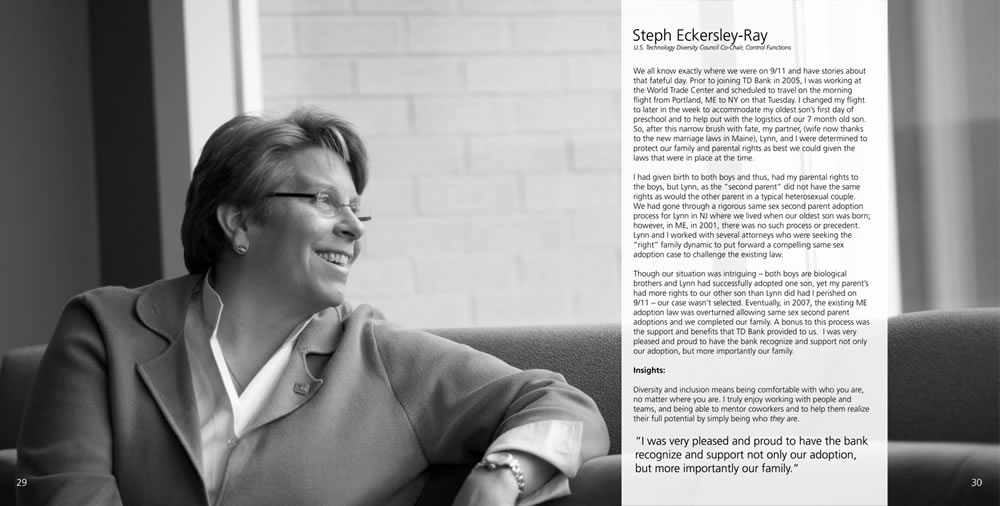
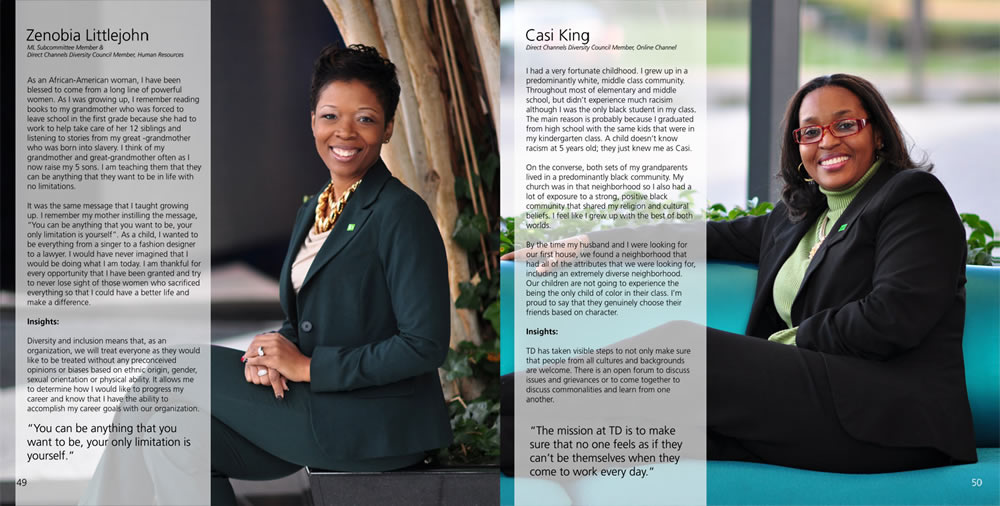
TD Bank was celebrating its diverse culture by photographing and interviewing various employees for their personal take on diversity.
Included in project was development of design of book and cover, color correction / image processing, and close adherence to corporate branding standards.
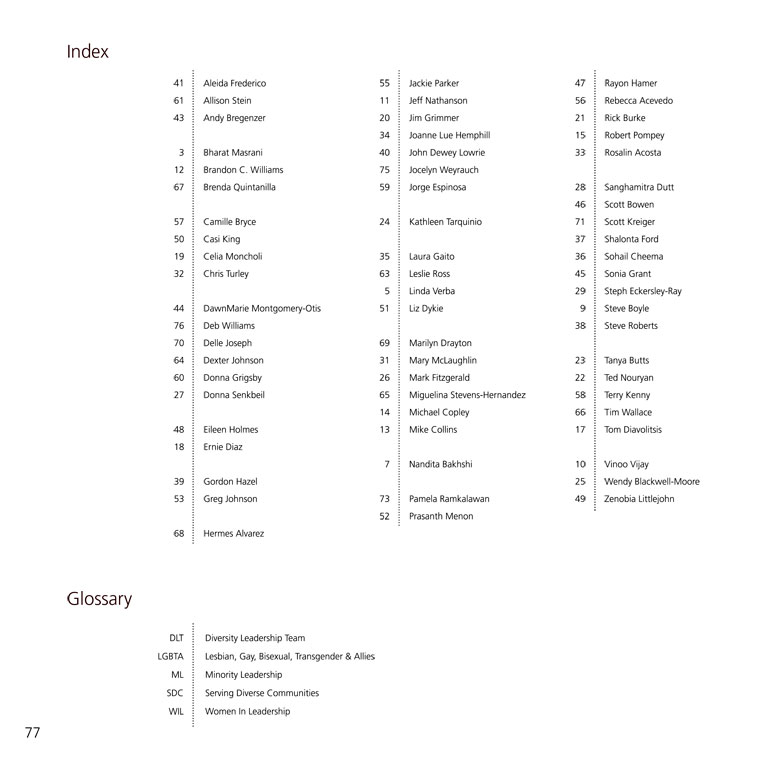
Images below include the cover, the promotional pages, and samples pages of content, table of contents, and index page.
Skillsets leveraged...
- Book Design / Page Construction (Photoshop/Illustrator/Acrobat)
- Vector Design / Illustration (Illustrator)
- Photography Image Processing / Correction (Photoshop)
- Copy Editing